对于承载多个子产品的网站,纯形式的构建几乎是不可能的,因此我们需要了解各种疾病的相关框架定义。这有助于我们轻松定义Web界面的复杂布局,解决统一、标准化、开放性和愉快迭代的问题。在涉及数字媒体的屏幕设计中,我们需要合理的将大量看似无关的元素放在一起,目的一致,结构有序,这是非常具有挑战性的。

对于设计师来说,掌握感知元素的格式塔定义、视觉元素的结构和布局、感觉元素的层次和顺序,并将这种方法论证据运用到建筑设计的每一个环节,就能建立起产品的真实的建造基础。构建一个框架可以让我们最有效地思考产品参数,理性地传达有效的信息,而不是感性地创新视觉表达。构建一个框架可以保证高质量的产品和优秀的消费者检验,以及良好的消费者识别和使用习惯的界面。构建框架是产品的骨架和基础。
- 框架清晰后,设计师可以推动mdash的后期构建不明,统一的视觉元素,清晰的效果操作,充分操作多个教程的交互。
- 在理解了框架设计的重要性之后,让我们认识到框架构建的一些设计原则,即统一性、合理性、可扩展性和可预测性。均匀性,不明,,不明,,确认产品构建在布局和视觉上的一致性,给消费者提供高度的舒适感。理性——不明;,不明,视觉上的不同总结,思路合理,布局紧密流畅。可伸缩性,不明,,不明,无论产品效果简单易懂,还是复杂,施工框架都可以因产品需求的变化而促进施工布局的延伸和缩减。可预见性,不明,,不明,选择可预测和可识别的所有结构,并将它们连接到审查中的每个雇主,并在适当的位置吸引消费者。
- 在推进构建框架的设计之前,我们先来关注一下与web端接口相关的一些基本模块和分层原则。基本模块,分析模块,我们定义了相应的属性和效果。通常有9种模块,包括前导航模块、左导航模块、页眉模块、页脚模块、主内容模块、左内容模块、右内容模块、抽屉模块和弹出窗口模块。
- 分层原理的基本层是不变效应的底层,它对提供稳定性和可预测性至关重要。它有前导航模块、左导航模块等。内容层可分为永久显示层,包括主内容模块、左右内容模块等。栈是动态性能的顶层,在底层和内容层长期重叠。它是连接后续检查操作过程的模块,具有抽屉模块和弹窗浮动层模块。
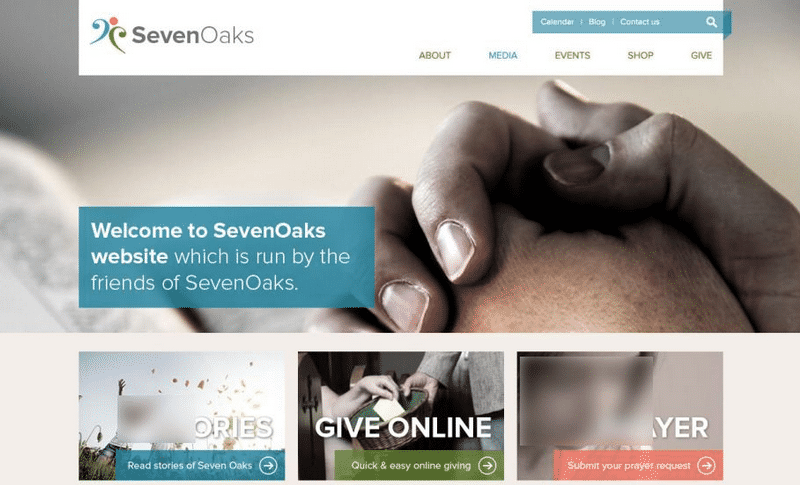
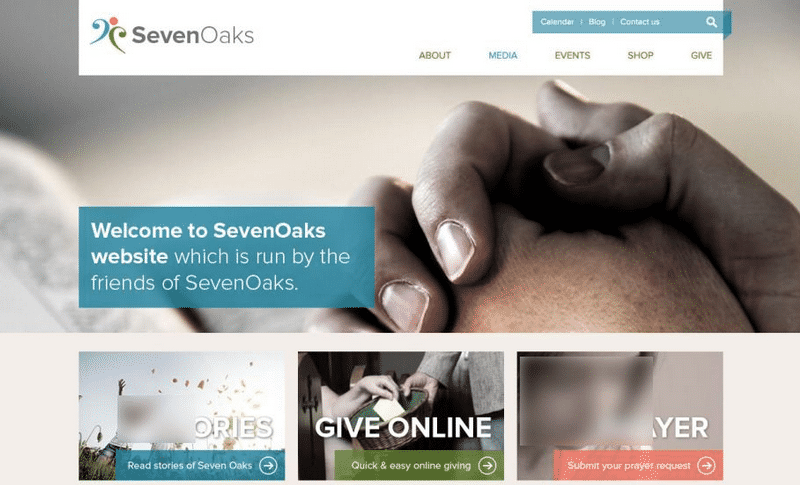
- 网站建设公司常用的基本建设与扩建工程建设本文认为,应梳理基本层次、内容层次相关模块的整体建设框架。在搜索相关的文章和书籍之后,让我们分析前三个web端的基本结构和扩展结构。之后建立。这种结构通常用于Web首页,前半部分是导航或标题模块,后半部分是主要内容模块。

由于屏幕和组件是不同的,内容模块可以设计为在每个网站上有一个固定的宽度或两个可视结构。设计主页选择后构建。前面导航的黑白视觉部分和大面积的我的感觉应该是内容模块图形,以促进网站设计的干净和美观,具有饱满和强烈的视觉症状。IBM设计人员还选择了响应设计来减少屏幕分辨率的断点,使官方网站可以在组件下浏览,实现正确的消费者检查。